Webhooks
A website can have upto five webhooks. Once you set it up, Hyvor Talk will send a HTTP POST request to that URL on certain events (ex: when a new comment is created). You can take action on these events (ex: send an email to the author of the comment). Make sure to validate the webhook requests to make sure they're coming from Hyvor Talk.
Setting up Webhooks
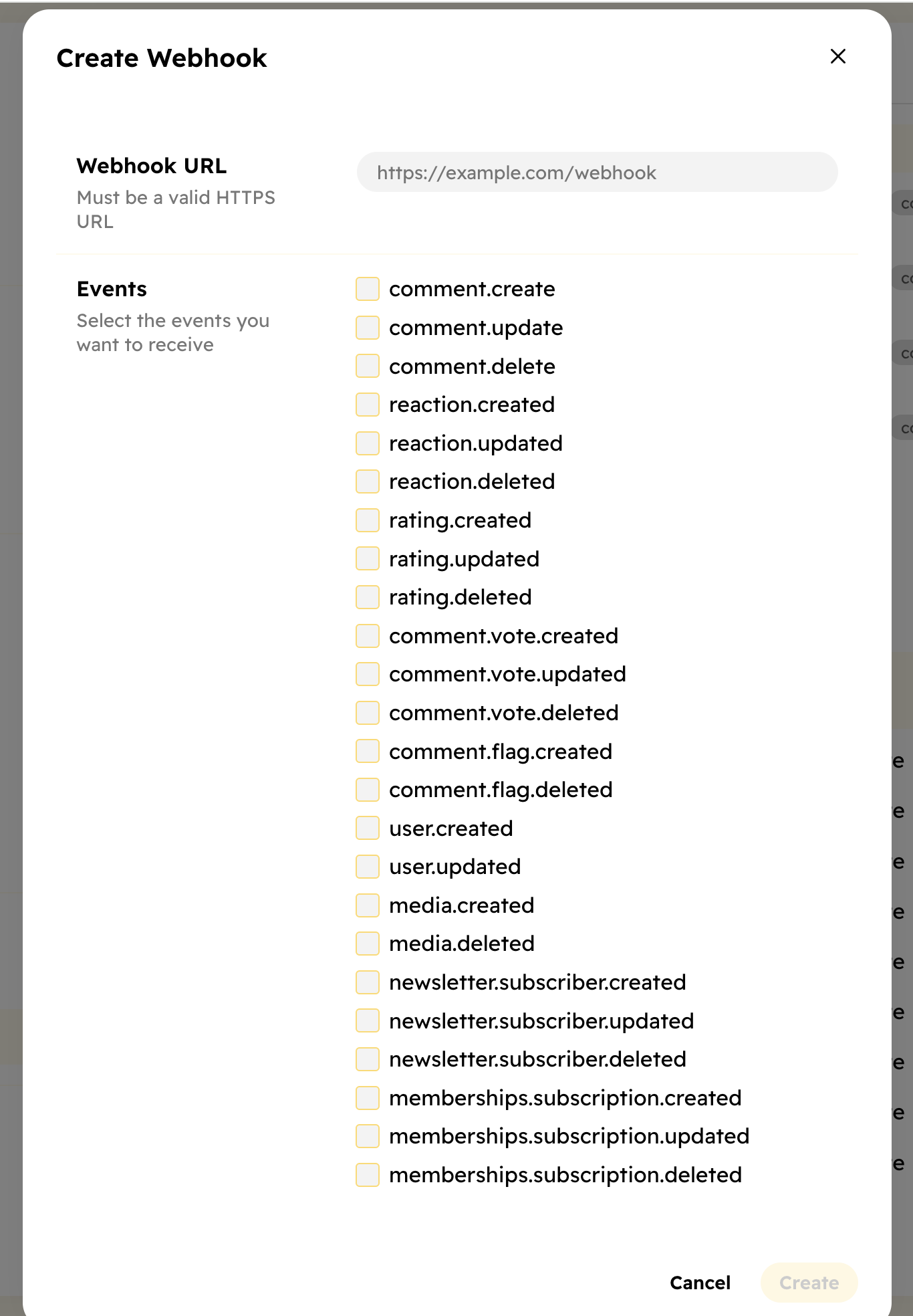
You can set up webhooks at Console → Settings → Webhooks → Add webhook. You can select any event and each webhook can subscribe to any number of events.
- URL must be a publicly accessible
- Use https (highly recommended)

Response
For each webhook request, we expect a 200 OK response code from your server. If the request fails (we get any other response code), we will retry two more times. After that, we will mark the webhook request as failed and stop sending any other requests for that event.
HTTP POST Request
The request body is a JSON-encoded string with the following data structure.
{
"event": "comment.create",
"data": {}, // an object
}Events and Data
The event field and the data field are different for each event type. Here's
a list of all event types and their data.
newsletter.subscriber.created{ subscriber: NewsletterSubscriber }newsletter.subscriber.updated{ subscriber: NewsletterSubscriber }newsletter.subscriber.deleted{ subscriber: NewsletterSubscriber }memberships.subscription.created{ subscription: MembershipSubscription }memberships.subscription.updated{ subscription: MembershipSubscription }memberships.subscription.deleted{ subscription: MembershipSubscription }Validating Webhooks
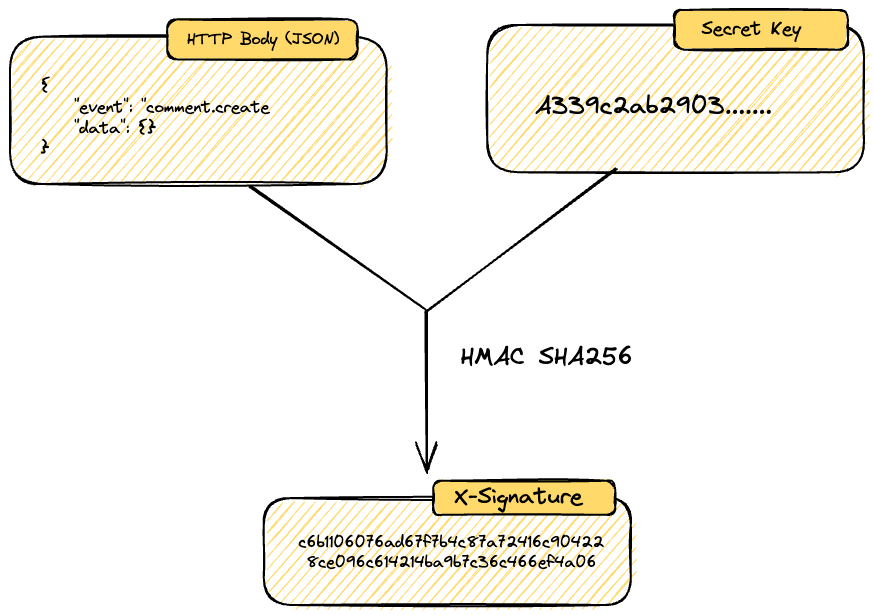
In Webhook settings, make sure to generate a secret key. This will be used to sign the webhook
requests. You can then verify the signature of the request to make sure it's coming from Hyvor
Talk. The signature is a HMAC-SHA256 hash of the request JSON body. The secret key is used as
the key. To validate, you should generate a signature using the same algorithm, the given
request body, and the secret key. Then, compare the generated signature with the signature in
the X-Signature header. If they match, the request is valid.

Here's an example in PHP how to validate the signature.
// get the full request body as a string
$requestBody = file_get_contents('php://input');
// generate the signature to check against
$signature = hash_hmac('sha256', $requestBody, $secretKey);
// given signature in the X-Signature header
$givenSignature = $_SERVER['HTTP_X_SIGNATURE'];
if (hash_equals($signature, $givenSignature)) {
// valid
} else {
// invalid
}