Install
Squarespace
* Requires a Squarespace Business plan or above
Option 1: Using Code Block
This method works for all pages. However, you need to add the code block to each page separately. Also, Advanced Code Blocks are only available in Squarespace Business, Commerce, Professional, and Premium plans.
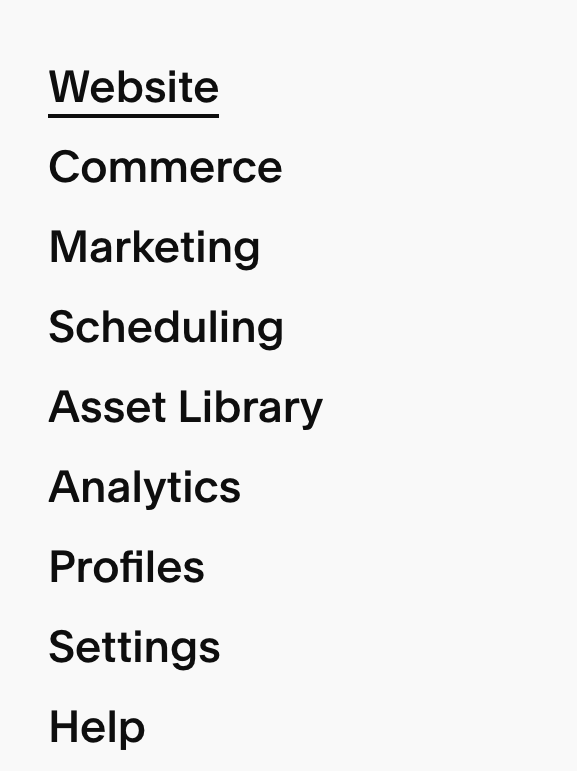
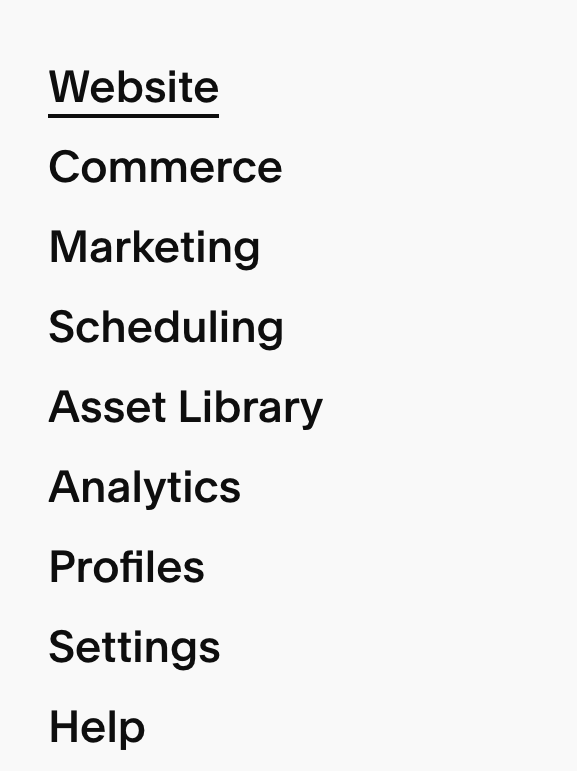
- In the Squarespace Dashboard, go to Website.

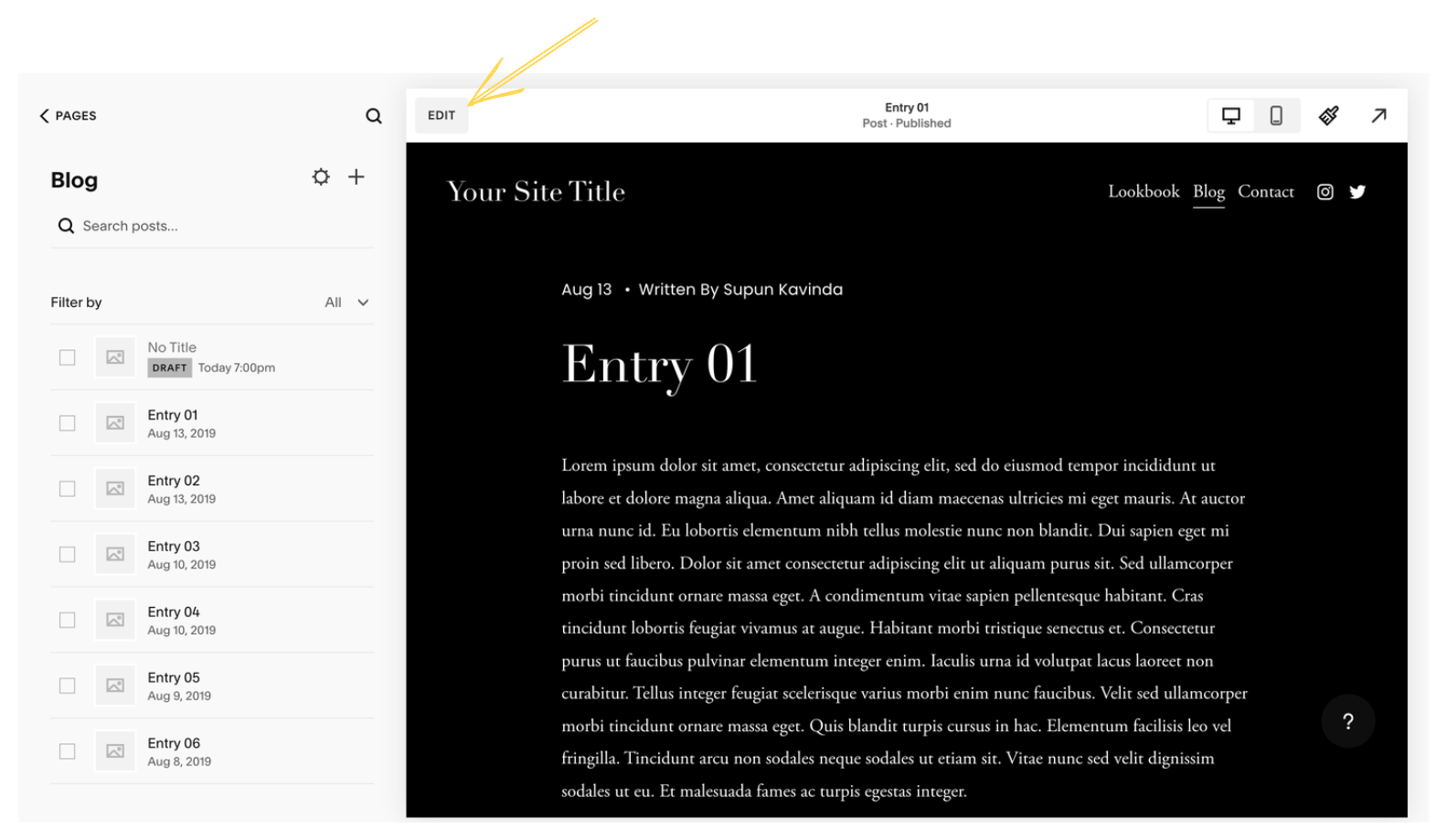
- Select the page you want to add comments and click Edit.

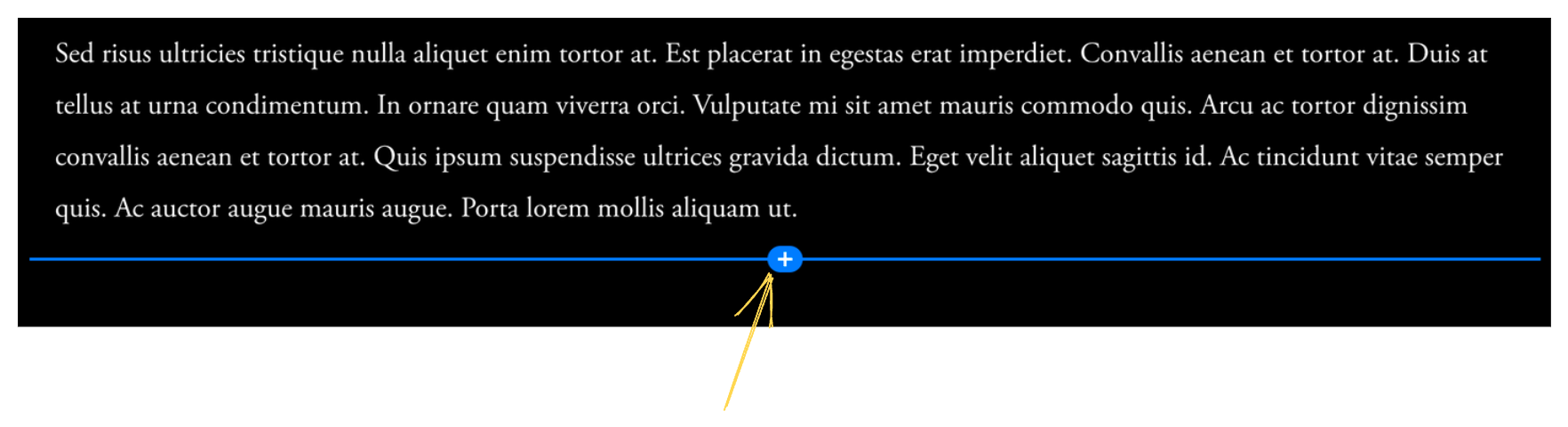
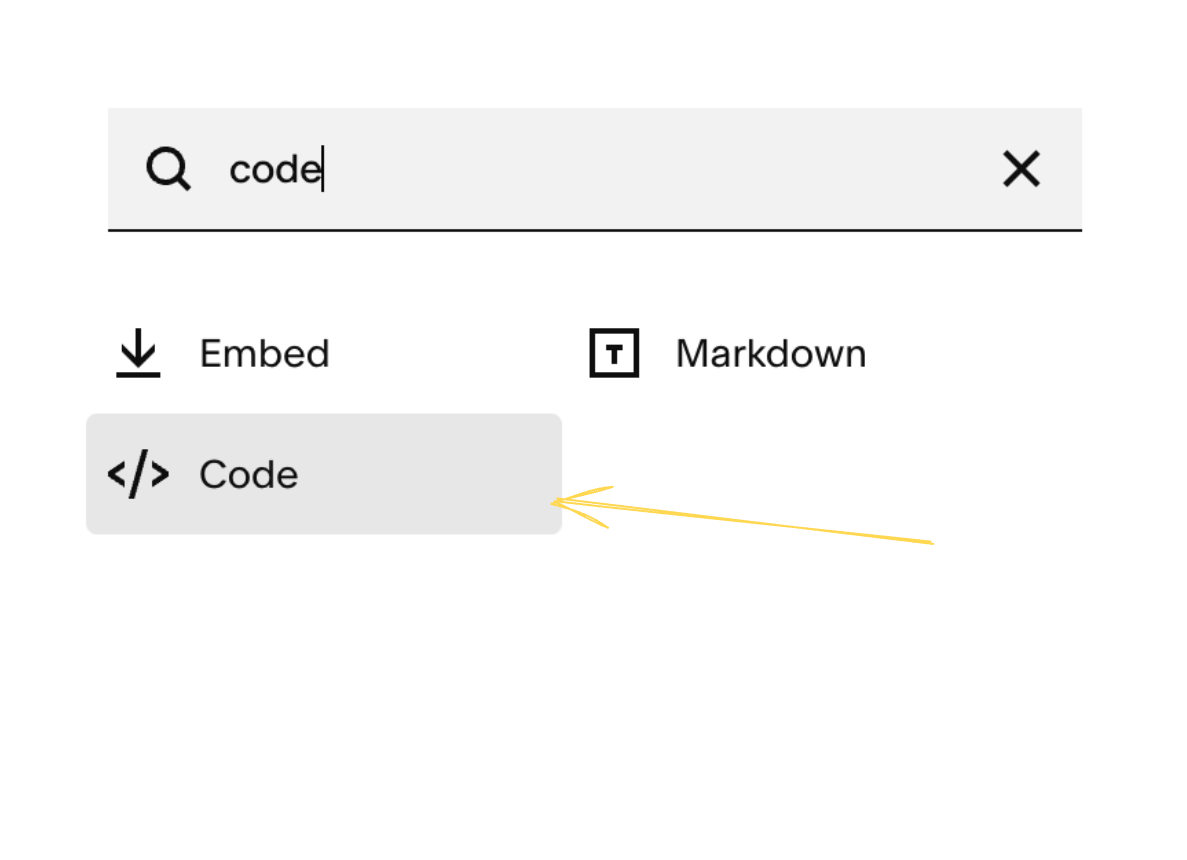
- Then, add a point and select Code in the dropdown.


For comments, paste the following code:
<script async src="https://talk.hyvor.com/embed/embed.js" type="module"></script> <hyvor-talk-comments website-id="YOUR_WEBSITE_ID" page-id="" ></hyvor-talk-comments>For the newsletter form, paste the following code:
<script async src="https://talk.hyvor.com/embed/newsletter.js" type="module"></script> <hyvor-talk-newsletter website-id="YOUR_WEBSITE_ID"></hyvor-talk-newsletter>Other embeds can be added using the same method.
Option 2: Install on Blog Pages
This method is the easiest if you want to add comments or the newsletter form to your blog pages.
- In the Squarespace Dashboard, go to Website.

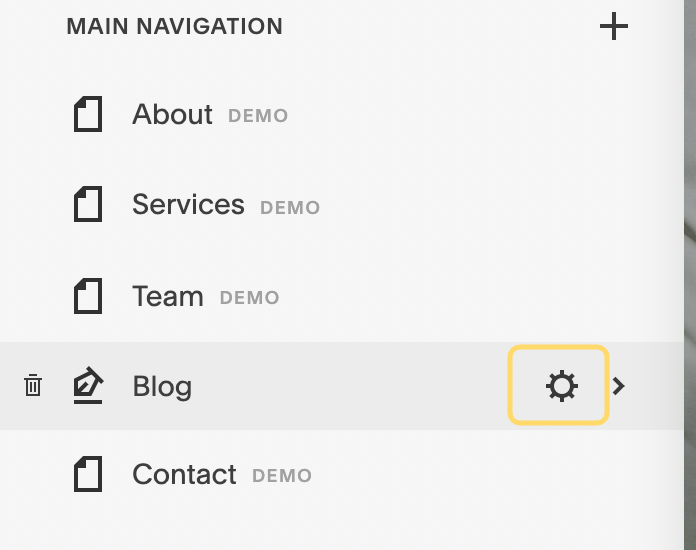
- Choose Blog settings (⚙️).

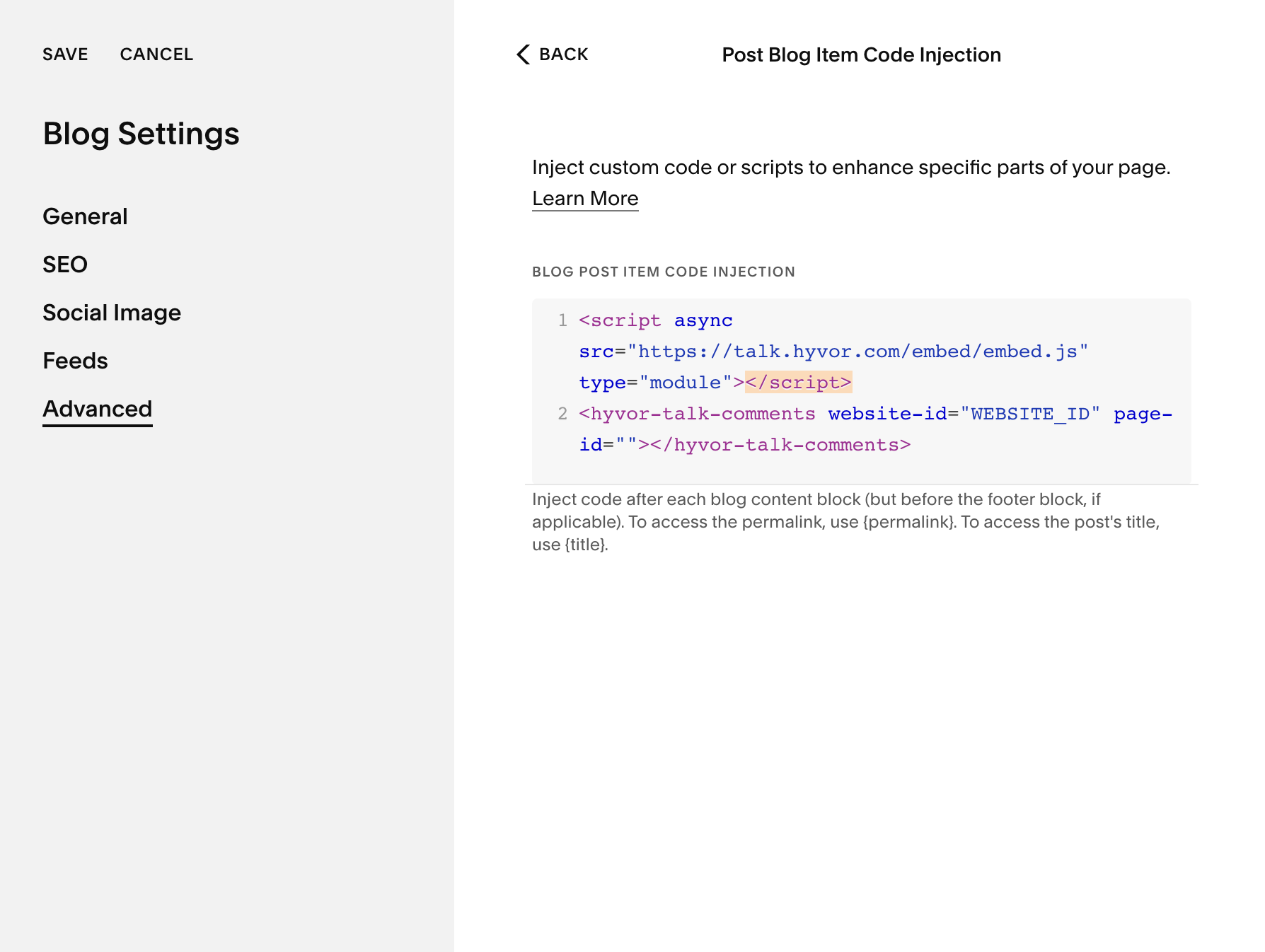
In the settings popup, go to Advanced→Blog post item code injection, paste the following code there for comments:
<script async src="https://talk.hyvor.com/embed/embed.js" type="module"></script> <hyvor-talk-comments website-id="YOUR_WEBSITE_ID" page-id="" ></hyvor-talk-comments>
For the newsletter form, paste the following code:
<script async src="https://talk.hyvor.com/embed/newsletter.js" type="module"></script> <hyvor-talk-newsletter website-id="YOUR_WEBSITE_ID"></hyvor-talk-newsletter>
Memberships
You can use Paid Memberships with Squarespace to monetize your audience.
To add memberships, follow these steps:
- Go to Website → Pages → Website Tools → Core Injection in the Squarespace Dashboard.
- Paste the following code in the Footer section:
<script async src="https://talk.hyvor.com/embed/memberships.js" type="module"></script> <hyvor-talk-memberships website-id="YOUR_WEBSITE_ID" ></hyvor-talk-memberships>
Then, you can use hosted gated content to restrict access to your content.
<hyvor-talk-gated-content key="your-key" ></hyvor-talk-gated-content>Visit Gated Content to learn more about this feature.